
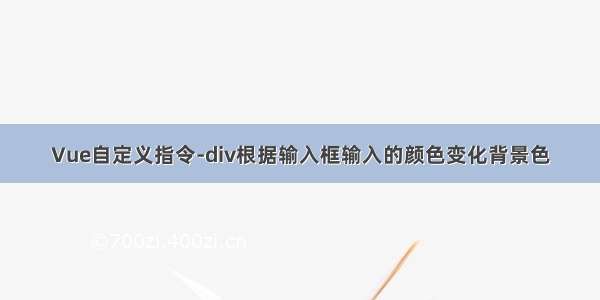
今天利用Vue自定义指令-做个div根据输入框输入的颜色变化背景色的效果图,注意的是,输入的颜色只针对英语和16进制的颜色,输入中文无效。代码奉上:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="js/vue.min.js" ></script></head><body>请输入颜色(英语单词):<input type="text" name="color" v-model="bg" /><div v-deo="bg" style="width: 200px;height: 200px; border: 1px solid black;"></div><!--写法为v-自定义名字--><script>Vue.directive("deo",function(val){ //第一种写法this.el.style.background=val })new Vue({el:"body",data:{bg:"" /*当绑定的数据发生改变,便将参数传给bg,bg在传给div自定义属性*/}})</script></body></html>
第二种自定义指令写法如下:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="js/vue.min.js" ></script></head><body>请输入颜色(英语单词):<input type="text" name="color" v-model="bg" /><div v-deo="bg" style="width: 200px;height: 200px; border: 1px solid black;"></div><!--写法为v-自定义名字--><script>Vue.directive("deo",{ //第二种写法bind:function(){this.el.style.background="" //初始化对象},update:function(val){this.el.style.background=val //数据改变便运行}})new Vue({el:"body",data:{bg:""}})</script></body></html>
其效果图如下:
今天的分享到此,笑口常开,好彩自然来,今天是元气满满的一天,加油!